CSS: Reglas y maquetación¶
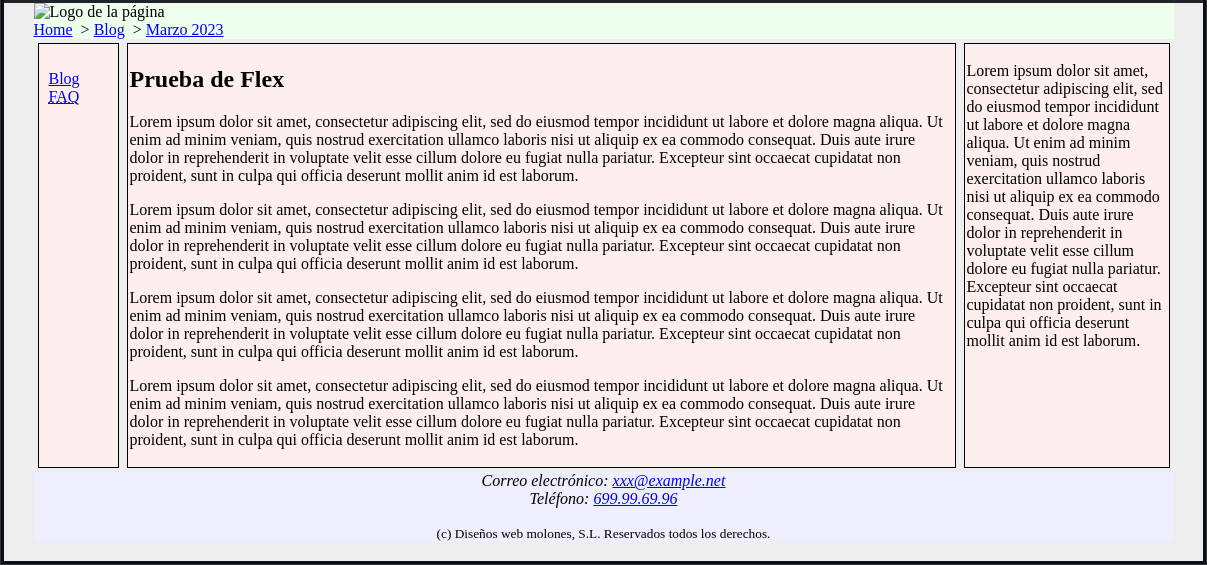
Tome el ejercicio de estructuración de HTML y escribas reglas CSS para lograr el siguiente aspecto:
El ancho máximo ocupado son 1140px y la página debe estar centrada.
Maquete la página como se ve en la imagen de aquel ejercicio usando flexbox y sabiendo que:
Cuando el ancho de la pantalla es menor a 576px, el menú de navegación, el cuerpo de la página y la banda derecha de anuncios, deben situarse uno debajo del otro, en vez de en tres columnas.
Cuando las tres zonas está dispuestas en columnas, el menú de navegación, no debe ser más estrecho de 75px. ni más ancho de 200px; y la banda de anuncios no puede ser más ancha de 200px.
Debe haber un espacio entre las tres zonas de .25rem.
Ponga colores de fondo diferentes para:
La cabecera.
Las tres zonas.
El pie y el espacio que queda entre las zonas.
El margen exterior.
Reproduzca los detalles que se pueden apreciar en la captura que acompaña a este texto (aspecto de la ruta de navegación, alineación del texto, etc.)

Repita el ejercicio, pero maquetando con grid:
Mantenga que para anchos menores a 576px se vean las tres cajas una debajo de otra.
La separación entre cajas debe ser de .25rem.
Para anchos menores a 800px, el menú de navegación debe ocupar 125px y la banda de publicidad 150px.
Para anchos mayores, tanto el menú de navegación como el de publicidad deben ocupar 200px.
Se facilita una
plantilla HTMLa cuyos elementos puede añadir atributosidyclass, si lo estima necesario.